I have now completed all the pages of my website so I will be evaluating it here by checking through these questions to ensure that there are no issues or problems I need to fix prior to making my website live.
Planning stage:
What were your initial ideas for creating a website? style / name / template
my initial idea was to create a website that would represent my artists work which should include photography, performance, writing and film. As an artist the site would be in my name and I choose a photography template as this was the closest to the kind of work I do and was very customiable.
Do you have a tagline on your website?
No I do not have a tagline, I have a subheading with my area of study Photography and Performance.
Research:
Which designers / artists (relevant to your continuation route) websites did you look for inspiration?
How many pages did you want to make on your website and why? Did that change as you progressed onto the research / designing stage?
I have made four main pages that are on my main navigation menu, I also have started by adding one subpage for my first project. I like the simpicity of the four pages and subpages can be added whenever I want to add new work.
Content:
What is the purpose of your website?
The purpose of my website is to attract an audience to my work, I can use this site as a showcase and I can promote on social media, at exhibitions or in galleries. I can also use this as a link to my audience as they can contact me and we can begin a conversation. I can and will later add another page about the latest news and what I am doing and where my work is showing.
Who are your potential website users?
Why do you think it is important to have a digital portfolio website?
It is essential to have a website as an artist as this how the majority of users will access my work, most will probably do this from a mobile phone so it is absolutely essential that themobile view is very good and exceptionally user friendly so my work can be accessed anywhere. As stated previously users can view my work here, later on they will be able to view the latest news and also they can contact me.
Design:
Which design elements / tools did you use? (e.g.: infographics, fixed header, static background image, navigation menu design, text boxes, image galleries, social media feed) and why?
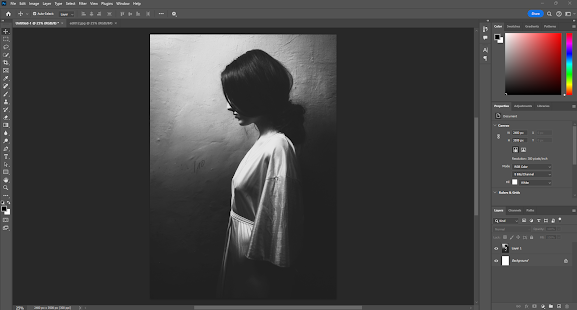
My website design has a grey/white colour palette and ues a static header and footer so that these can be viewed on all pages. The backgrounds are all static and I have added a full background photograph to the homepage - I may add a silding gallery to the homepage later on but for now the one image filling the background does have impact. The image I chose I think is a very good representation of me, with a mixture of the domestic and the books that I love. The text throughout is Palantino Linotype which I chose as a sans serif font and discovered; 'Palatino was designed by German typeface designer Hermann Zapf, who also created Optima. It was initially released in 1948 by the Linotype foundry.' (Leurs, 1997) Interestingly Monotype produced a very similar font Book Antique, this is on microsoft Windows and Microsoft Office. I have included the social media bar in my static header as this means this will also appear on each page and is accessible at all times to the reader/audience and they can access more information about me and my work.
As stated above I used a photography template as this suited the format and style of my work and was easily customisable to accomodate the work I will produce.
How many pages does your website have and why?
Again this is stated above - Four pages and I will add subpages for work and I may add a Latest News page on the main navigation menu
Navigation:
Does your website have working social media icon links?
Yes I have added a social bar in my static header, I have added Blogger which is the work I do teaching Digital Arts, I also have Linkedin which is my professional profile and CV. I have also added my YouTube Channel which includes performance and film work.
Are your pages connected / interlinked?
Is it easy to navigate?
Yes as above many buttons and teh navigation menu appears at the top of all pages as it is placed in my static header.
Does the “Contact” page / email link work?